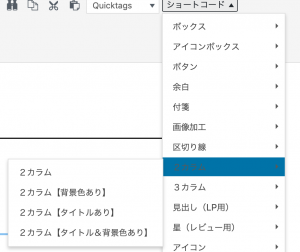
一応、この記事でいう、2カラムボックスとは以下の画像のようにプルダウンで使えるJINのショートコードです。並列表示する際なんかに利用します。

画面サイズによっては表示が縦表示されたりすることもあるのですが、画面の倍率を変えても全然直らず。。。
ネットにも全然情報が落ちていなくて、トライ&エラーを繰り返し、3日かけてようやく表示されるようになりました(ブログテーマ再インストールしたら、バックアップし忘れていて、設定全部消えて、ヘッダー画像とか色とか全部再設定し直しで散々でした泣)。
ってことで同じ苦労をされないようにシェアしておきます。
とは言いつつも、TinyMCEAdvancedのたった1つの設定をポチッと変えるだけなので簡単です。
時間ない!!って人のために以下に手順だけまとめておきますので、とりあえずプラグイン画面で設定して検証してみてください。
- 1.TinyMCE Advancedの「設定項目」を開く
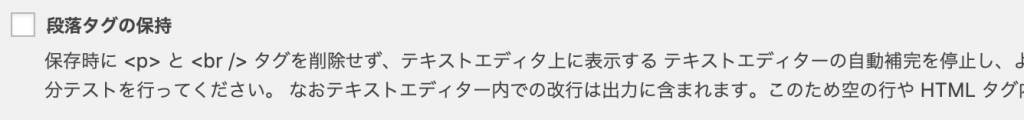
- 2.段落タグの保持のチェックボックスを外す。
JIN2カラムボックス表示されない|使用環境
まずは、簡単に私の環境を紹介しておきます。
- OS:Windows10 / MacOS 10.15
- ブログツール:Wordpress
- ブログテーマ:JIN
- ソースコード系プラグイン:TinyMCE Advanced / PS Disable Auto Formatting
基本は、ブログテーマのせいではなくプラグインが原因なんですが、一応環境が近いほうがこのページで対策打とうかな、と思っていただけると思うので紹介しておきます。
JIN2カラムボックス表示されない|発生事象は?
発生事象についても紹介しておきます。
本来、並列表示させたいのに直列表示になってしまいます。
以下に成功例と失敗例を表示しておきます。
JIN2カラムボックス表示されない|解消手順
1.TinyMCE Advancedの「設定項目」を開く
インストール済みプラグイン画面からTinyMCE Advancedを探し、「設定項目」を選択してください。
 WordPressプラグイン画面(TinyMCEAdvanced)
WordPressプラグイン画面(TinyMCEAdvanced)
2.段落タグの保持のチェックボックスを外す。
設定項目画面に移動したら、下にスクロールしていき、「段落タグの保持」のチェックボックスを外してください。
(日本語化プラグイン入れていない方のために、日本語・英語の両方の画面をキャプチャしてます)
 TinyMCEAdvanced設定項目画面(日本語)
TinyMCEAdvanced設定項目画面(日本語) TinyMCEAdvanced設定項目画面(英語)
TinyMCEAdvanced設定項目画面(英語)
手順としては以上です。
これでもう一度2カラムボックスがうまく表示されるかを確認してみてください。
JIN2カラムボックス表示されない|原因について
上の手順で解決すればいいのですが、解決しない方のために原因についても書いておきます。
簡単に言うと、チェックボックスをつけることにより、2カラムボックスのソースコードに改変されてしまうことが原因です。
以下TinyMCE Advancedでチェックボックスありなしでソースコードをキャプチャした場合の比較をしてみたいと思います。
上記の画像のように、自動改行によりソースコードが変わってしまうため、2カラムボックスがうまく反映されなくなってしまいます。
この観点で考えると、似たようなプラグインでも同様のエラーが起きる可能性があります。
PS Disable Auto Formattingなどのプラグインを使用している方はこちらを無効にしてみるなどして、改善が見られるか確認してみてください。
まとめ
JINのショートコード「2カラムボックス」が使えない人向けの手順解説
TinyMCE Advancedを以下手順で修正する。
- 1.TinyMCE Advancedの「設定項目」を開く
- 2.段落タグの保持のチェックボックスを外す。
直らない場合は、他に自動改行プラグインがないかを確認する。(PS Disable Auto Formattingなど)














 dアニメストア
dアニメストア 
 U-NEXT
U-NEXT 
 hulu
hulu 







ありがとうございます!助かりました!
参考になったようで良かったです!